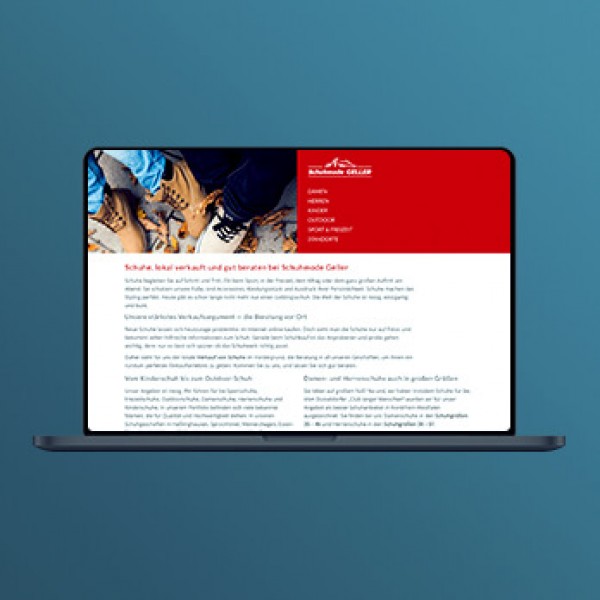
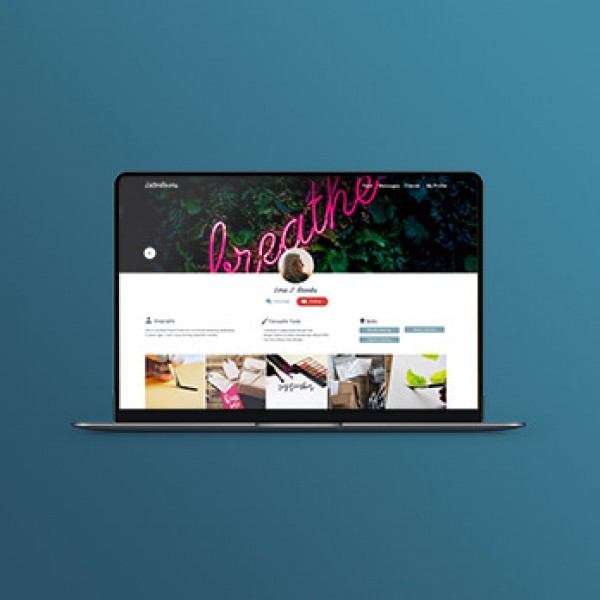
Eine professionelle Website ist wie Deine Visitenkarte im Internet. Umso wichtiger ist es, dass sie Dich und Dein Unternehmen perfekt widerspiegelt und am Desktop wie auch am Handy oder Tablet gut aussieht.
Produkte
Screendesign
Du bist in puncto Entwicklung schon versorgt? Ich unterstütze Dich gerne bei der visuellen Gestaltung.
Website
Du möchtest eine einfache Webseite, die Dich und Deine Leistungen perfekt präsentiert? Gerne! Ich übernehme die Erstellung und die Aktualisierung von Inhalten für Dich.
Website-Feeback
Ich gebe Dir ein professionelles Feedback zum Aufbau und Design Deiner bestehenden Webseite und gebe Dir Tipps, wie Du sie noch besser machen kannst.
Projektablauf
Erstgespräch
Das Ergebnis ist immer nur so gut wie das Briefing. Deshalb bespreche ich mit Dir Dein Projekt bis ins kleinste Detail. Wir sprechen über Dein Business und Deine Vorstellungen bis ich genau verstanden habe, was Du möchtest.
Konzeptionsphase
Bevor es an die Umsetzung geht, bekommst du von mir je nach Absprache einen oder mehrere Layouts zugeschickt. Anhand dieser Entwürfe besprechen wir gemeinsam, was Dir gefällt oder was Du noch ändern möchtest. Im Preis sind schon zwei Korrekturschleifen inbegriffen. Falls Du noch mehr Änderungen wünschst, sprechen wir das individuell ab.
Umsetzung
In der Umsetzungsphase kommt Leben ins Layout. Je nach Projekt wird deine Webseite in HTML und CSS umgesetzt oder mit Hilfe eines CMS.
Testphase
In dieser Phase hat Du die Möglichkeit Deine Webseite in einer Arbeitsumgebung zu testen. So kannst Du letzte Korrekturen vornehmen, bevor das Projekt live geht.
Live
Mit der Live-Schaltung geht Dein Projekt in die letzte Phase. Sobald wir bereit sind, wird Deine Website unter Deiner eignen Domain aufrufbar sein.
Meine Tools
Responsive Design
Handy, Tablet, Laptop – Die Anzahl der Geräte, mit denen wir im Internet surfen ist riesig. Responsive Design sorgt dafür, dass Deine Website auf den gängigen Endgeräten richtig gut aussieht!
Sketch
Sketch wurde ausschließlich für das Gestalten für Webseiten und Benutzeroberflächen programmiert und entwickelt sich zum neuen Standard in der Webdesignbranche.
Photoshop
Lange Zeit war Adobe Photoshop das meist genutzte Tool für Webdesigns und viele nutzen es auch heute noch. Deswegen stelle ich Dir Deine Screendesigns auch gerne als PSD-Datei zur Verfügung.
Kirby CMS
Als Flatfile-CMS kommt ist Kirby perfekt für kleine Projekte geeignet, denn es kommt ganz ohne Datenbanken aus. Dadurch wird die Ladegeschwindigkeit erhöht.
Wordpress
Du hast bereits schon eine Wordpress-Seite und möchtest auch dabei bleiben? Kein Problem! Gerne leite ich Dich an Kollegen aus meinem Netzwerk weiter, die Dir dabei behilflich sein werden.